このトピックでは、C1OutlookBar およびC1OutlookItem の作成に使用される XAML の概要を提供します。
開発を開始するには、ルート要素タグに c1 名前空間宣言を追加します。
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
次の例は、複数のC1OutlookBar 項目を含む基本的なC1OutlookBar です。
| XAML |
コードのコピー
|
|---|---|
<c1:C1OutlookBar> <c1:C1OutlookItem /> <c1:C1OutlookItem /> <c1:C1OutlookItem /> </c1:C1OutlookBar> |
|
次の XAML は、これより複雑なC1OutlookBar の例です。複数のC1OutlookItem にアイコンが含まれています。
| XAML |
コードのコピー
|
|---|---|
<c1:C1OutlookBar IsExpanded="True" FontFamily="Arial" MinWidth="36" ExpandedWidth="300" c1:C1NagScreen.Nag="True"> <!-- メール --> <c1:C1OutlookItem Header="メール" LargeIcon="Resources/Inbox24.png" SmallIcon="Resources/Inbox.png" c1:C1NagScreen.Nag="True"> <userControls:Inbox > </c1:C1OutlookItem> <!-- 連絡先 --> <c1:C1OutlookItem Header="連絡先" LargeIcon="Resources/Contacts24.png" SmallIcon="Resources/Contacts.png" c1:C1NagScreen.Nag="True"> <userControls:Contacts > </c1:C1OutlookItem> <!-- タスク --> <c1:C1OutlookItem Header="タスク" LargeIcon="Resources/Tasks24.png" SmallIcon="Resources/Tasks.png" c1:C1NagScreen.Nag="True"> <userControls:Tasks > </c1:C1OutlookItem> <!-- メモ --> <c1:C1OutlookItem Header="メモ" LargeIcon="Resources/Notes24.png" SmallIcon="Resources/Notes.png" c1:C1NagScreen.Nag="True"> <userControls:Notes > </c1:C1OutlookItem> </c1:C1OutlookBar> |
|
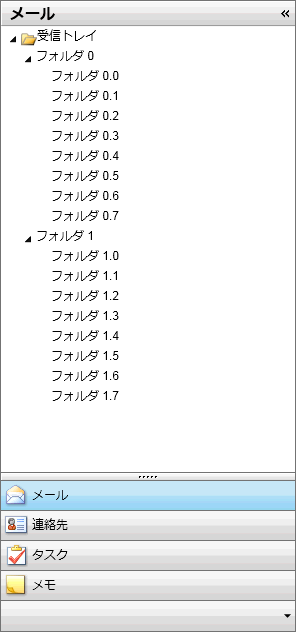
この XAML の結果は次のようになります。